안녕하세요.
국내 1위 it아웃소싱 플랫폼 위시켓입니다.

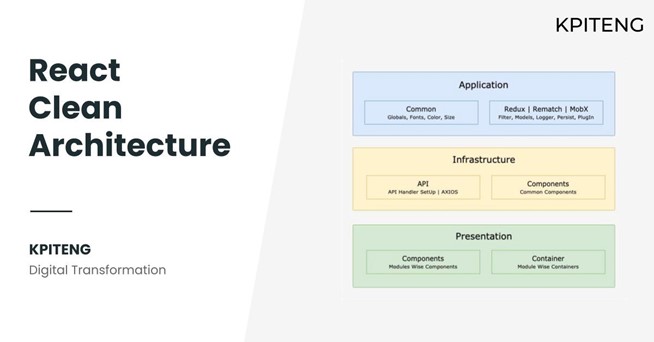
많은 개발자들이 리액트 앱을 개발함에 있어 더 깔끔하고 이해하기 쉬우며 체계적인 코드를 작성하기 위해 다양한 디자인 패턴을 사용하고 있습니다. 그러나 여전히 어떤 표준에 따라야 할지 몰라 어려움을 겪고 있으며 이리저리 방황하고 있습니다. 이에 대한 해답이 있을까요? 네 있습니다. 리액트 클린 아키텍처를 사용해보세요!
이번 글에서는 리액트 개발자 모범사례에 따라 깔끔하고 체계적이며 모듈화 된 및 코드를 작성할 수 있도록 리액트 클린 아키텍처(React Clean Architecture)를 제안합니다.
리액트 클린 아키텍처의 장점을 한 문장으로 요약하면, 코드를 보다 체계적으로 구조화하고 깔끔하게 만듦으로써 다른 개발자가 작업하던 코드를 받아도 빠르게 작업을 이어나갈 수 있다는 것입니다. 그러면, 이제부터 리액트 클린 아키텍처에 대해 하나씩 알아보겠습니다. 여기에는 API, 상태 관리(리덕스, 리덕스 사가), 스토리북(Storybook), 유틸리티, 컴포넌트, 컨테이너 등 모든 것이 포함되며, 아래 제시된 구조에 원하는 부분이 있으면 추가할 수 있습니다.
▶ 패턴

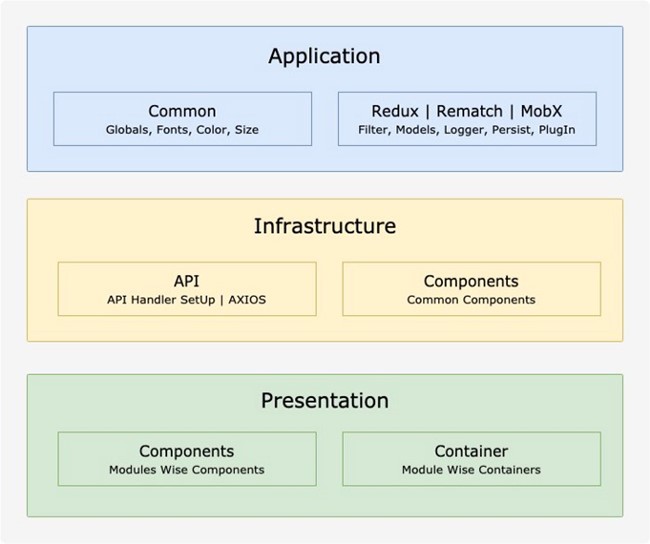
▶ 리액트 클린 아키텍처 구조
react-clean-architecture
├── android
├── ios
├── src
│ ├── application
│ │ ├── common
│ │ ├── filters
│ │ ├── logger
│ │ ├── models
│ │ ├── persist
│ │ ├── plugins
│ │ ├── store
│ ├── infrastructure
│ │ ├── api(services)
│ │ ├── components (common components)
│ ├── presentation
│ │ ├── container
│ │ ├── component
├── index.js
├── package.json
└── README.md
01. Application
application 디렉토리에는 상태 관리(State Management)와 공통 유틸리티 함수(function) 및 상수(constant)를 포함합니다. 상태 관리를 위해 Redux Rematch를 사용했으며 원하는 경우 Redux, Redux Saga, MobX를 대신 사용할 수도 있습니다. 공통 기능에는 폰트, 색상, 전역 상수, 공통 함수가 포함되어 있습니다.
코드를 직접 보면서 Rematch가 어떻게 사용되고 있는지 확인해 보겠습니다.
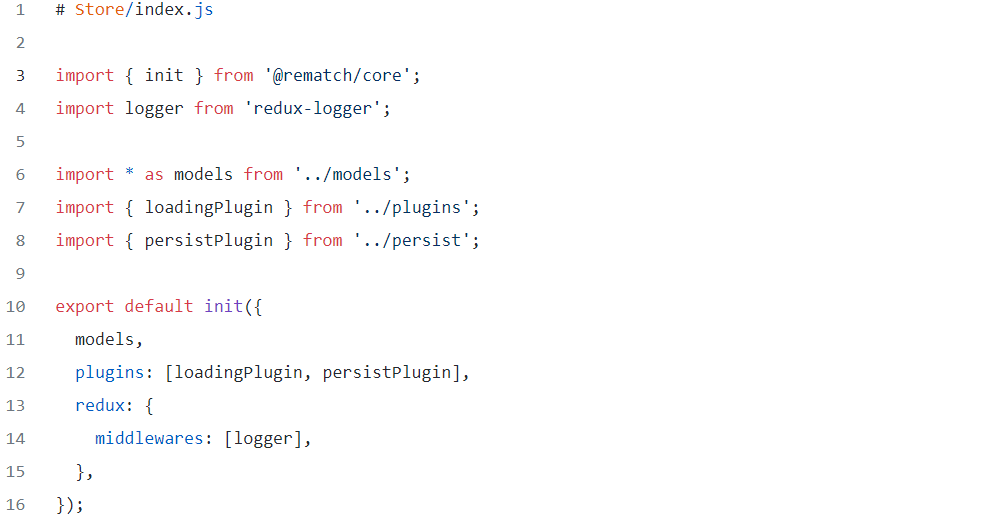
Store

여기에서는 Redux Store를 초기화합니다. Redux Store를 초기화하려면 models, plugins, middleware(선택 사항)가 필요합니다.
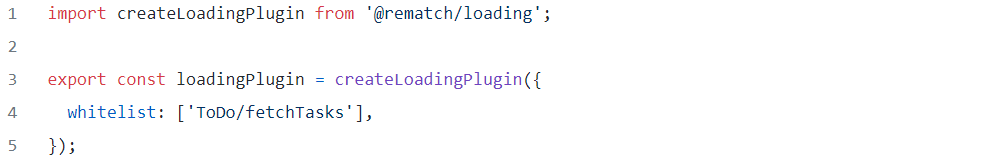
PlugIns
여기에 사용된 plugins 자체는 Redux Store에 값을 추가하는 역할을 합니다. 여기에 사용된 loadingPlugin은 API가 데이터를 가져오는 동안 로딩 아이콘을 표시 하라는 의미입니다. 따라서 Loader를 사용자에게 보여줄 수 있으며, 데이터를 불러오고 나면 loadingPlugin이 loading 상태를 바꾸고 이에 따라 컴포넌트에서 로더를 숨길 수 있습니다.

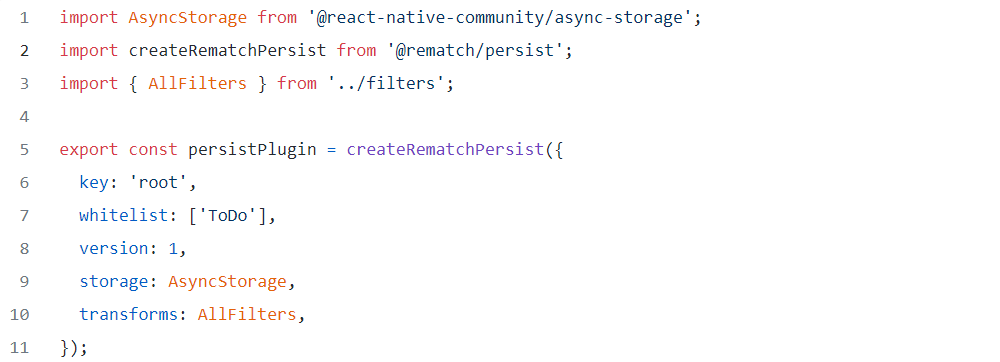
Persist
Persist의 사전적 의미는 무언가가 지속된다는 것입니다. 여기서는 Rematch Store를 지속하는 역할을 합니다. 지속되는 저장소(persist store)를 생성하려면 다음과 같은 파라미터가 필요합니다: key, whitelist(persist store에 저장됨), blacklist(persist store에 저장되지 않음), version(애플리케이션 업그레이드 중 참조함), storage(AsyncStorage에 persist store를 저장), transform - persist store가 유지되는 동안 적용됨.

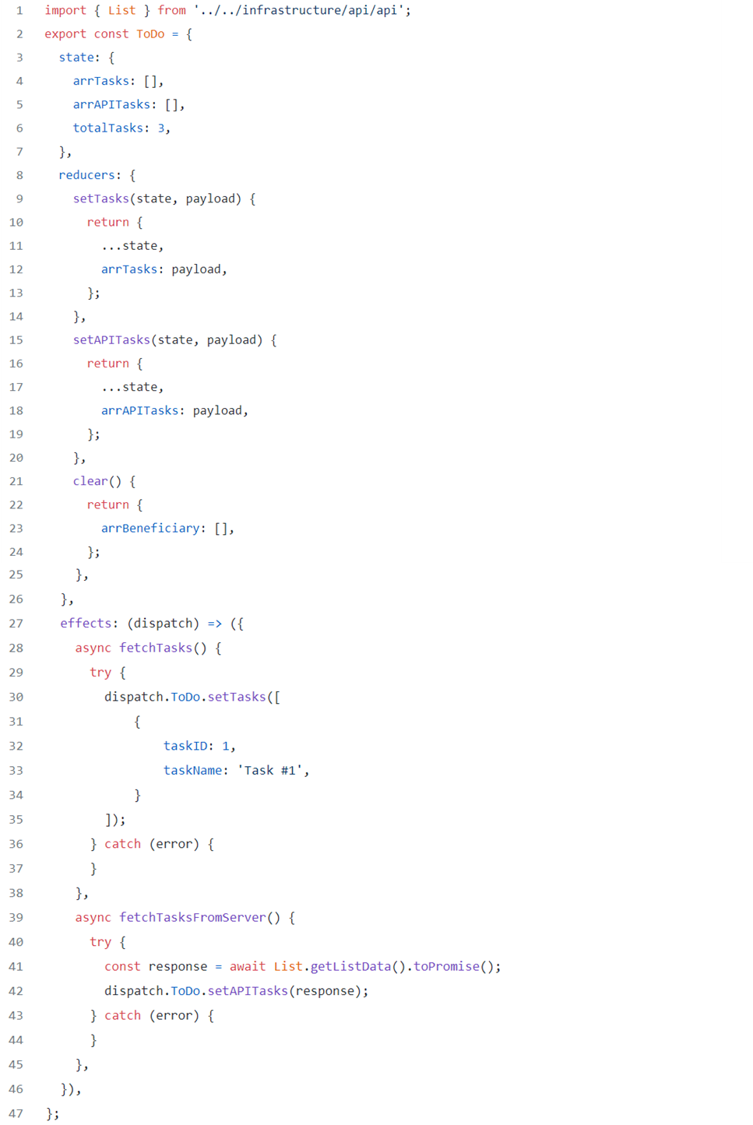
Model
모델에는 state, reducer, effects(액션)이 포함됩니다.

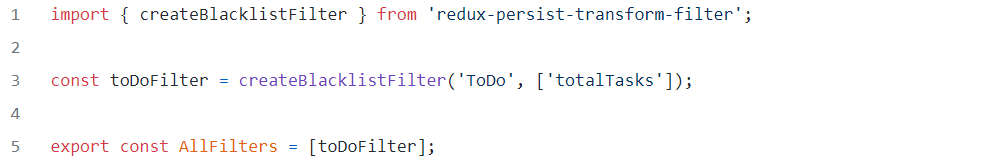
Filters

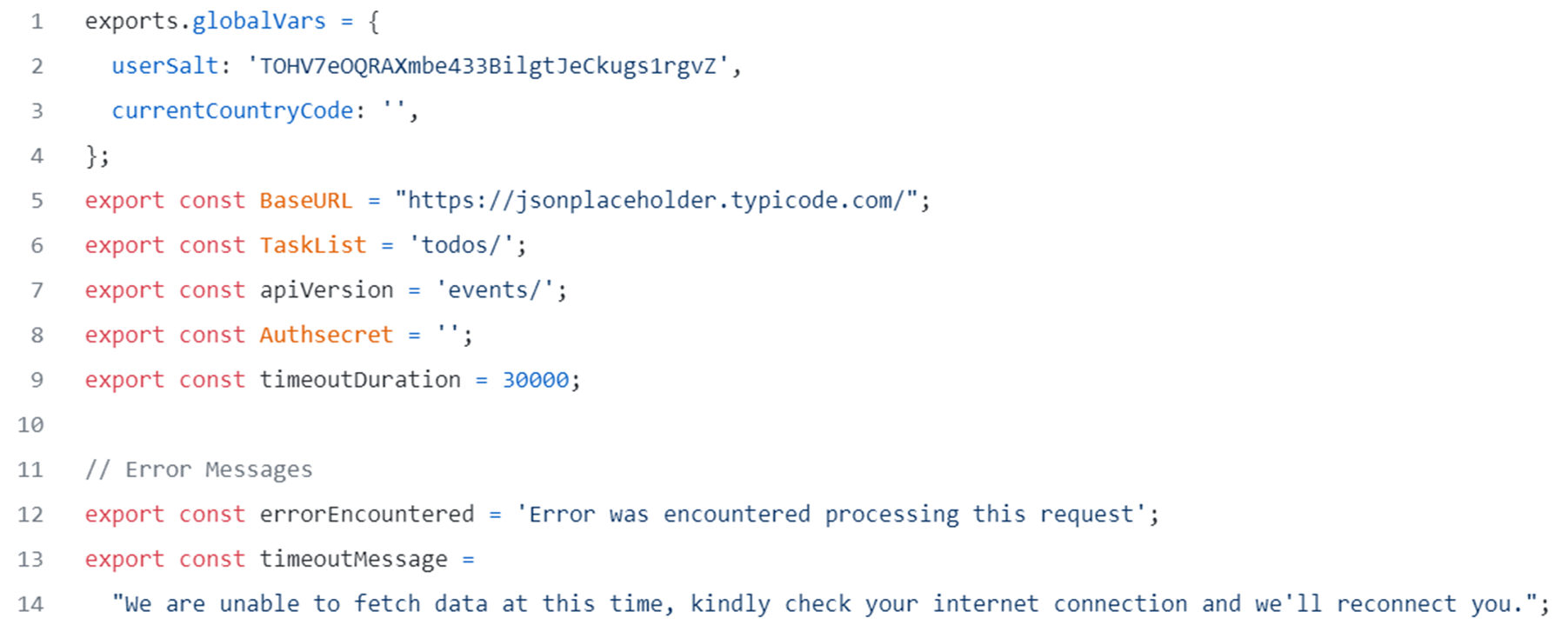
Common
여기에서는 전역 상수와 공통 파일(폰트, 폰트 크기, 장치 스펙, 색상)을 사용자의 필요에 따라 원하는 만큼 정의할 수 있습니다.

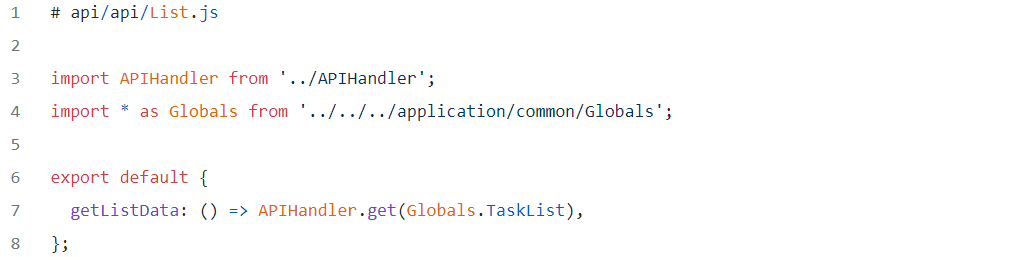
02. Infrastructure
Infrastructure 디렉토리는 API(서비스) 파일, API 핸들러, 로더와 같은 공통 컴포넌트, 공통 텍스트 필드, 버튼 등이 포함됩니다. 여기에서는 Axios를 사용했으므로 JavaScript Fetch를 사용하고 API 래퍼 클래스를 생성할 수 있습니다.
Infrastructure에 포함된 코드를 보면서 각각이 어떤 일을 하는지 확인해 보겠습니다.


컴포넌트(공통 컴포넌트)

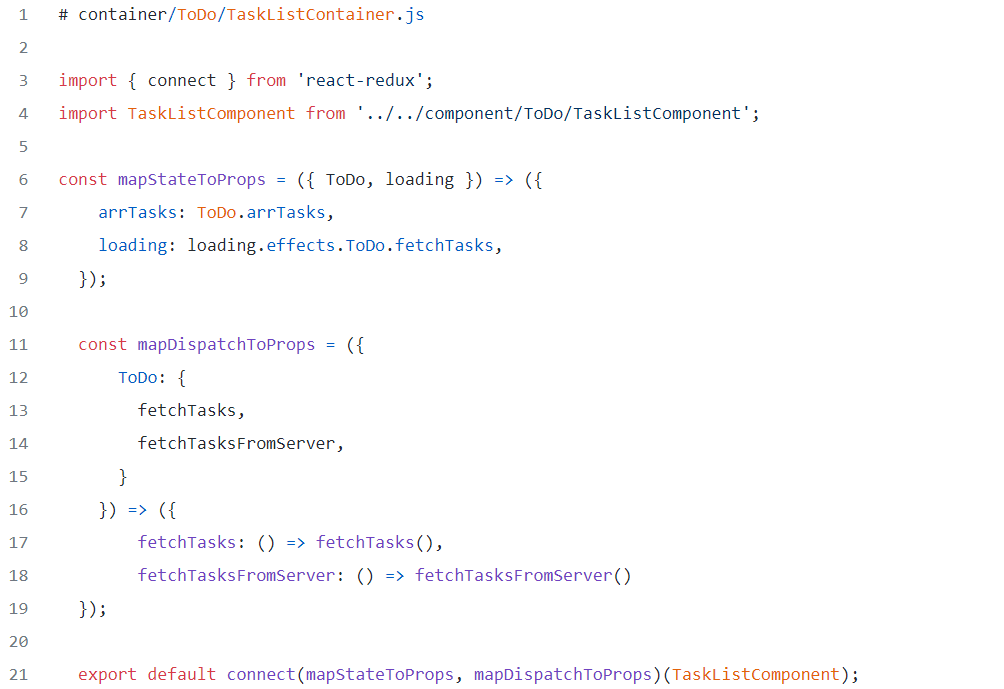
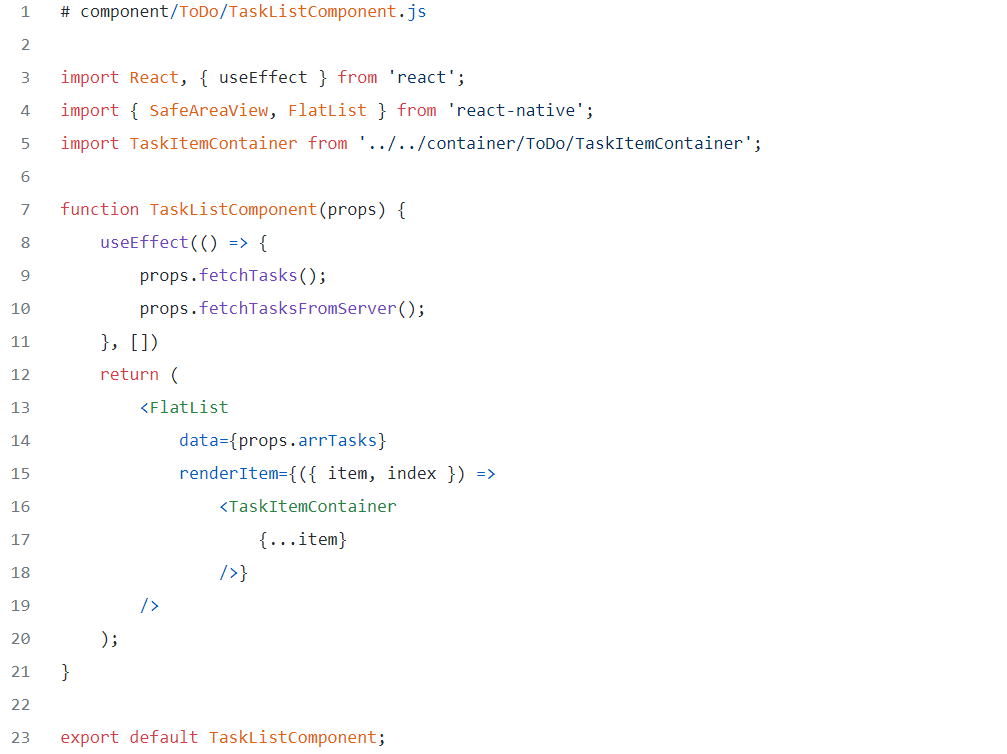
03. Presentation
Presentation 디렉토리에는 컴포넌트(component)와 컨테이너(container)가 존재합니다. 컴포넌트는 컴포넌트의 디자인을 가지고 있으며, 컨테이너는 컴포넌트의 래퍼와 Redux Store를 사용하기 위한 HOC Wrapper Of Connect (Redux) 또는 컴포넌트의 Props를 포함합니다.
그러면 코드를 통해 컴포넌트와 컨테이너 코드를 확인해 보겠습니다.



이 글은 국내 1위 아웃소싱 플랫폼 위시켓에서 발행한 글입니다.
위시켓은 9만명의 IT전문가와 함께하고 있어
다양한 카테고리의 IT 전문가를 빠르고 안전하게 만나보실 수 있습니다.
위시켓에 대해 더 궁금하시거나, 빠르게 IT 전문가와 만나보고 싶으신가요?
※ 참고문헌
01. KPITENG. React Clean Architecture
'아웃소싱 꿀팁' 카테고리의 다른 글
| 3가지 아웃소싱 모델 : 고정가격 vs 시간제 vs 전담팀 (0) | 2021.10.15 |
|---|---|
| 2021년, 나도 프리랜서 웹 개발자가 되어볼까? (0) | 2021.10.14 |
| 2021년 최고의 리액트앱을 만들기 위해 필요한 것은? (0) | 2021.10.12 |
| 뛰어난 비즈니스 감각을 갖추려면 크게 생각하라 - 큰 그림을 그릴 줄 아는 비즈니스 리더가 되는 방 (0) | 2021.10.08 |
| 구글이 제시하는 데이터 분석 6단계 (0) | 2021.10.07 |
