안녕하세요.
국내1위 IT아웃소싱 플랫폼 위시켓입니다.

이번 글에서는 5가지 최신 고급 리액트 패턴에 대한 소개 글로, 코드 구현, 각각의 장단점, 공개 라이브러리와의 구체적인 사용법에 대해 알아볼 예정인데요, 그 중에서 오늘은 <Compound Component, Control Props, Custom Hook> 패턴에 대해서 알아보겠습니다.
여러분이 리액트(React) 개발자라면 한 번쯤 다음과 같은 질문을 던져본 적이 있을 것입니다.
- 다양한 사례에 적용할 수 있는 재사용 가능한 컴포넌트를 어떻게 개발할까?
- 사용하기 쉽고 심플한 API를 제공하는 컴포넌트는 어떻게 만들까?
- UI와 기능 모두에서 확장성 가능한 컴포넌트를 개발하려면 무엇이 필요할까?
이러한 질문은 과거부터 계속 반복되어 왔고, 리액트 커뮤니티는 이에 대한 대답으로 몇 가지 고급 패턴을 제시했습니다.
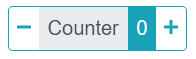
오늘 글에서는 이 5가지 패턴 중 3가지 패턴에 대해서 무엇인지 간략하게 살펴보도록 하겠습니다. 쉬운 비교를 위해 모든 패턴에 대해 동일한 방식으로 분석을 진행할 것입니다. 먼저 패턴에 대해 간략히 소개 하고, 실제 코드를 예로 들어(동일한 간단한 Counter 컴포넌트를 기반으로 함) 설명을 하도록 하겠습니다.

모든 소스 코드는 다음 github 리파지토리에서 찾을 수 있습니다: https://github.com/alex83130/advanced-react-patterns
그다음, 패턴이 가진 장단점을 알아보고 "평가 항목"에서 다음 두 가지를 평가합니다.
- 제어의 역전(Inversion of Control): 컴포넌트 사용자에게 얼마만큼의 유연성과 제어권이 주어지는가
- 구현의 복잡성: 해당 패턴을 실제로 구현하기가 얼마나 어려운가
마지막으로, 실제 패턴을 사용하여 공개 라이브러리를 사용하는 예제를 알아볼 것입니다.
본 글에서는 독자 여러분이 리액트 개발자로서 다른 개발자를 위해 컴포넌트를 만드는 경우도 함께 고려할 것입니다. 따라서 본문에 나오는 "사용자"는 이러한 개발자를 지칭합니다. (여러분의 웹사이트/애플리케이션을 사용하는 최종 사용자를 지칭하는 것이 아님)
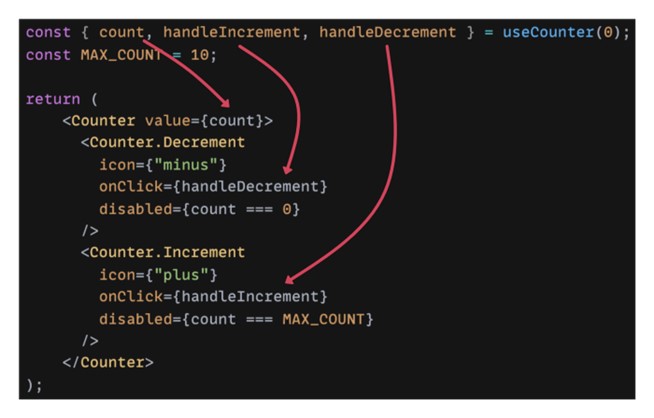
1. Compound Component 패턴
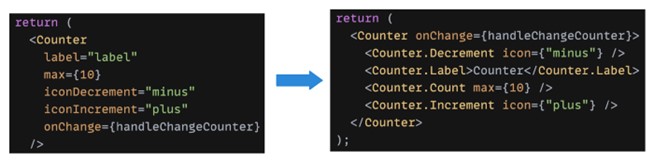
이 패턴을 사용하면 불필요한 프롭 드릴링(prop drilling) 없이 표현적(expressive)이고 선언적인(declarative) 컴포넌트를 만들 수 있습니다. 커스터마이징이 용이하고 관심사를 분리하여 이해가 쉬운 API를 갖춘 컴포넌트를 원한다면 이 패턴을 고려해봐야 합니다.
l 예제
Github: https://github.com/alex83130/advanced-react-patterns/tree/main/src/patterns/compound-component
l 장점
- API 복잡성 감소: 하나의 거대한 부모 컴포넌트에 모든 props를 집어넣고 하위 UI 컴포넌트로 향해 내려가는 대신, 각 prop는 가장 적합한 SubComponent에 연결되어 있습니다.

- 유연한 마크업 구조: 컴포넌트의 UI가 매우 뛰어난 유연성을 가지고 있고 하나의 컴포넌트로부터 다양한 케이스를 생성할 수 있습니다. 예를 들어, 사용자는 SubComponent의 순서를 변경하거나 이 중에서 무엇을 표시할지 정할 수 있습니다.

- 관심사의 분리: 대부분의 로직은 기본 Counter 컴포넌트에 포함되며, React.Context는 모든 자식 컴포넌트의 states와 handlers를 공유하는 데 사용됩니다. 따라서 책임 소재를 명확히 분리할 수 있습니다..

ㅣ 단점
- 너무 높은 UI의 유연성: 유연성이 높다는 것은 예기치 않은 동작을 유발할 가능성이 크다는 것을 의미합니다. 예를 들어, 필요 없는 자식 컴포넌트가 존재하거나, 자식 컴포넌트의 순서가 잘못되어 있을 수 있고, 꼭 필요한 자식 컴포넌트가 없을 수도 있습니다.
사용자가 컴포넌트를 어떻게 사용하기를 원하는지에 따라, 유연성을 어느 정도 제한하고 싶을 수도 있습니다.

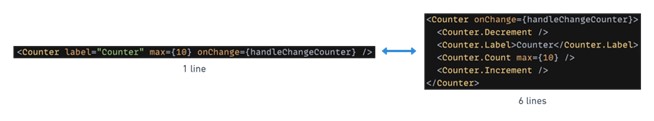
- 너무 무거운 JSX: 이 패턴을 적용하면 JSX 행 수가 증가하며, 특히 EsLint와 같은 린터나 Prettier와 같은 코드 포맷터를 사용하는 경우 더욱 심각해집니다.
단일 컴포넌트 수준에서는 큰 문제가 아니지만, 규모가 커질수록 그 차이가 확연하게 드러납니다.

ㅣ 평가 항목
- 제어의 역전: 1/4
- 구현의 복잡성: 1/4
ㅣ 이 패턴을 사용하는 라이브러리
- React Bootstrap
- Reach UI
2. Control Props 패턴
이 패턴은 컴포넌트를 제어 컴포넌트(Controlled Component)로 변환합니다. 외부 상태는 사용자가 컴포넌트의 기본 동작을 변경하는 사용자 지정 로직을 삽입하도록 허용하는 "단일 진실 공급원(single source of truth)"으로 사용됩니다.
ㅣ 예제
Github: https://github.com/alex83130/advanced-react-patterns/tree/main/src/patterns/control-props
ㅣ 장점
- 더 많은 제어권 부여: 메인 state가 컴포넌트 밖으로 드러나기 때문에 사용자는 직접적으로 그 컴포넌트를 제어할 수 있습니다.

ㅣ 단점
- 구현의 복잡성: 이전에는 한 곳(JSX)에서 구현하는 것으로 컴포넌트 동작이 가능했지만 이제는 3개의 다른 위치(JSX/useState/handleChange)에서 구현이 필요합니다.

ㅣ 평가 항목
- 제어의 역전: 2/4
- 구현의 복잡성: 1/4
ㅣ 이 패턴을 사용하는 라이브러리
3. Custom Hook 패턴
여기에서는 "제어의 역전"에 대해 자세히 살펴보도록 하겠습니다. 이제 메인 로직이 사용자 커스텀 훅(Hook)으로 전달됩니다. 이 훅은 사용자가 접근할 수 있고, 여러 내부 로직(States, Hnadlers)을 노출함으로써 컴포넌트의 제어가 더욱 쉬워집니다.
ㅣ 예제
Github: https://github.com/alex83130/advanced-react-patterns/tree/main/src/patterns/custom-hooks
ㅣ 장점
- 더 많은 제어권 부여: 사용자는 훅과 JSX 컴포넌트 사이에 자신의 로직을 삽입하여 기본 컴포넌트의 동작을 바꿀 수 있습니다.

ㅣ 단점
- 구현의 복잡성: 로직이 렌더링과 분리되어 있으며 이 둘을 연결하는 것은 사용자의 몫입니다. 컴포넌트를 올바르게 구현하려면 컴포넌트의 동작방식에 대한 깊은 이해가 필요합니다.

ㅣ 평가 항목
- 제어의 역전: 2/4
- 구현의 복잡성: 2/4
ㅣ 이 패턴을 사용하는 라이브러리
오늘 글에서는 이 5가지 패턴 중 3가지 패턴(Compound Component, Control Props, Custom Hook) 에 대해서 무엇인지 간략하게 살펴보았습니다. 내일 오전 9시에는 나머지 2가지 패턴(Props Getters, State reducer)에 대해서 알아보도록 하겠습니다.
이 글은 국내 1위 IT아웃소싱 플랫폼 위시켓에서 발행한 글입니다.
위시켓은 9만명의 IT전문가와 함께하고 있어
다양한 카테고리의 IT전문가를 빠르고 안전하게 만나보실 수 있습니다.
위시켓에 대해 더 궁금하시거나, 빠르게 IT전문가를 만나보고 싶으신가요?
※ 참고문헌
01. Alexis Regnaud. 5 Advanced React Patterns
※ 용어설명
01. API : 애플리케이션 프로그래밍 인터페이스(Application Programming Interface)는 다른 애플리케이션에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 지칭한다.
02. 프롭 드릴링(prop drilling) : 리액트의 컴포넌트 트리에서 데이터를 하위 컴포넌트로 전달하기 위해 불필요하게 많은 단계를 거처야 하는 문제를 지칭함
03. JSX : 자바스크립트와 XML 구문을 합쳐서 탄생한 확장 문법으로, 뛰어난 표현력으로 인해 코드의 가독성이 높다.
04. 단일 진실 공급원(single source of truth) : 정보 모형과 관련된 데이터 스키마를 모든 데이터 요소를 한 곳에서만 제어 또는 수정하도록 하는 것.
05. 훅(Hook) : 자바스크립트와 XML 구문을 합쳐서 탄생한 확장 문법으로, 뛰어난 표현력으로 인해 코드의 가독성이 높다.
'아웃소싱 꿀팁' 카테고리의 다른 글
| 소프트웨어 개발 아웃소싱을 시작해야 하는 11가지 이유 - 첫번째 (0) | 2021.10.28 |
|---|---|
| 5가지 최신 고급 리액트 패턴 - ② Props Getters, State reducer (0) | 2021.10.22 |
| IT 아웃소싱을 진행하기 전 반드시 알아야 할 것 (0) | 2021.10.20 |
| 2022년, 거스를 수 없는 5가지 IT 아웃소싱 트렌드 (0) | 2021.10.19 |
| 웹 개발자, 프리랜서 vs 정직원 여러분의 선택은? (0) | 2021.10.18 |
